نموذج بحث جميل في CSS3. حقل بحث أنيق باستخدام CSS3
يعد مربع البحث أحد المكونات الرئيسية لموقع الويب الذي يحدد واجهة المستخدم الخاصة بموقع الويب ويعززها. مما لا شك فيه أن نموذج البحث هو عنصر تشتد الحاجة إليه في موقع ويب جيد التنظيم لتعزيز سهولة استخدامه بين المستخدمين. يخدم عنصر واجهة المستخدم الأساسي هذا أغراضًا مختلفة من خلال مساعدة الزائرين على التنقل عبر موقع الويب بسهولة للعثور على ما يبحثون عنه بالضبط.
أولاً، عادةً ما يتم وضع مكون البحث المكون من سطر واحد هذا بشكل مرئي على شريط التنقل أو في بعض الأحيان يكون مخفيًا تحت رمز عادي يقدم الكثير من المزايا؛ كما أنه يوفر الكثير من الوقت، ويجعل الموقع سهل الاستخدام، ويحسن التنقل وتجربة المستخدم. وأخيرًا، ما يميز الكعكة هو أنه من السهل جدًا إنشاء مربع بحث.
إذا كنت من بين مالكي مواقع الويب الذين ليس لديهم مربع بحث على موقعهم على الويب حتى الآن، أو تبحث عن بعض نماذج البحث الأفضل لتحل محل نماذجك الأصلية، فإن هذا البرنامج التعليمي المدرج لأفضل البرامج النصية لنماذج البحث في CSS3 وHTML وjQuery قد يساعد في خدمة غرضك.
قبل الانتقال إلى قائمة أفضل البرامج التعليمية/النصوص البرمجية لنماذج بحث Bootstrap وCSS3 وHTML5 وjQuery، دعنا نعرف سبب أهمية نموذج البحث في موقع الويب.
لمحات عن فوائد نموذج البحث في موقع الويب:
- يصبح الموقع أكثر تفاعلية وسهل الاستخدام
- يعزز تجربة المستخدم
- يسمح بالتنقل على مستوى الموقع
- يبسط عملية البحث من خلال توجيه المستخدم بسهولة إلى القسم المطلوب
- يوفر الوقت والمال
لقد قمت بتجميع قائمة بأفضل نماذج بحث CSS3 وHTML5 وjQuery غير المدفوعة المتاحة عبر الإنترنت والتي يمكن استخدامها لإنشاء مربع بحث بسهولة من البداية.
اكتشف 2.5 مليون من الأصول الرقمية بما في ذلك أفضل سمات WordPress لعام 2018
أكثر من مليوني عنصر من أكبر سوق في العالم لقوالب HTML5 والموضوعات وأصول التصميم. سواء كان هذا ما تحتاجه، أو كنت تبحث عن عدد قليل من الصور المخزنة - كل ذلك يمكن العثور عليه هنا في سوق Envato.
التحميل الان
نموذج بحث Colorlib v1

نقدم لك مجموعة هائلة من أمثلة نماذج البحث المجانية الرائعة والتي يمكنك استخدامها لمجموعة متنوعة من الأغراض المختلفة. يعد هذا الموقع مثاليًا للمواقع الإلكترونية المتعلقة بالسفر وكذلك للأدلة. باستخدام خلفية صورة بملء الشاشة، يمكنك إنشاء جو رائع يترجم إلى تجربة بحث ممتعة. يمكنك أيضًا ضبط النموذج وجعله يتبع لوائح علامتك التجارية دون عناء. بدلاً من إنشاء نموذج من الصفر، يمكنك الآن تسريع العملية وإضافة نموذج المدينة الأول الأنيق هذا إلى مساحة الويب الخاصة بك. توجه إلى صفحة المعاينة المباشرة واضغط على زر التنزيل بعد ذلك.
نموذج بحث Colorlib v2

باعتبارك منصة للسفر، فأنت بالتأكيد تريد أن تقدم للمستخدمين وظائف بحث قوية. إذا كنت تركز في المقام الأول على الفنادق، فإن نموذج البحث المجاني القاتل هذا سيفي بالغرض. إنه يتميز بتصميم ويب مرن وسريع الاستجابة تمامًا والذي يعيد تشكيل هيكله على أي جهاز على الفور. في الواقع، يعمل Colorlib Search Form v2 على الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية مثل الحلم.
علاوة على ذلك، يحتوي القالب أيضًا على أدوات تحديد التاريخ، بالإضافة إلى خيار اختيار عدد الأشخاص الذين سيسافرون. قم بتنفيذه في موقع الويب الخاص بك الحالي وقدم للزائرين والعملاء المحتملين شيئًا أكثر. ومن خلال نتائج البحث المناسبة، يمكنهم حجز رحلتهم بسرعة والتمتع بالإثارة القوية.
نموذج بحث Colorlib v3

يعد Colorlib Search Form v3 مثالًا مجانيًا لنموذج البحث لشخص يدير متجرًا عبر الإنترنت. وإذا كنت تستخدم الإعدادات الافتراضية، فإن Colorlib Search Form v3 هو الأفضل لمواقع التجارة الإلكترونية للأزياء والملابس. بالطبع، سيكون من السهل عليك تصحيح الإعدادات وجعل القالب يتبع القواعد واللوائح الخاصة بك بدقة. إنه نموذج سهل الاستخدام يمكنك تشغيله دون مواجهة أي مشكلة على الإطلاق. بعد كل شيء، Colorlib Search Form v3 مجاني تمامًا، وجاهز ومجهز ليستفيدك بشكل كبير. شارك الآن واستمتع بالنتائج.
نموذج بحث Colorlib v4

هل أنت بصدد إنشاء متجر لبيع الملابس عبر الإنترنت؟ إذا كان الأمر كذلك وكنت تقوم فقط بإضافة اللمسات الأخيرة، أضف لمسة من الإثارة إلى الأمور باستخدام مثال نموذج بحث HTML5 المجاني هذا. ليس فقط التوابل، ولكن تسريع أيضا. بعد كل شيء، لم تعد بحاجة إلى إنشاء نموذج بحث من الصفر بعد الآن. لقد تم إعداد كل شيء وجاهز للانطلاق، بنقرة واحدة فقط. يمكنك أيضًا إنشاء صفحة منفصلة تتناول نموذج البحث بالكامل مع خلفية صورة بملء الشاشة. أسفل النموذج مباشرةً، يمكنك أيضًا إدراج الكلمات الرئيسية الأكثر بحثًا أو ربطها بأقسام وفئات أخرى في موقع التجارة الإلكترونية الخاص بك.
نموذج بحث Colorlib v5

جميلة وعملية، هاتان هما السمتان الرئيسيتان لنموذج بحث Colorlib v5. يتميز قالب نموذج البحث المجاني هذا بالمرونة بشكل مذهل، وهو مثالي للأشخاص الذين يستخدمون أجهزتهم المحمولة، وكذلك لمستخدمي سطح المكتب. يحتوي الإصدار الخامس من نموذج بحث Colorlib على خلفية صورة جريئة مما يرفع من مستوى التجربة. يمكنك المضي قدمًا على الفور، ما عليك سوى الضغط على زر التنزيل الآن والبدء في تقديم قالب البحث الرائع هذا إلى متجر الويب المذهل لديك بالفعل. ضع في اعتبارك أنه على الرغم من أن Colorlib Search Form v5 سهل الاستخدام، إلا أن المعرفة الأساسية بالبرمجة ضرورية لتتمكن من العمل معه بنجاح.
نموذج بحث Colorlib v6

Colorlib Search Form v6 هو قالب نموذج بحث مجاني حديث ومتطور آخر مثالي للمتاجر التي تبيع سلع الموضة والإكسسوارات. في الواقع، إذا قمت بحفر التخطيط ولكنك ترغب في استخدامه لشيء آخر، فلا تتردد في مخالفة القاعدة تمامًا معه. يتميز الإصدار السادس من Colorlib Search Form بشريط بحث مستدير مع خيار لإضافة نص أعلى وأسفل. تمنحها صورة الخلفية ميزة، مما يجعل ميزة البحث على صفحتك أكثر جاذبية للعين. بالطبع، يعد Colorlib Search Form v6 أيضًا سريع الاستجابة وجاهزًا للجوال كما ترون في صفحة المعاينة المباشرة للقالب.
نموذج بحث Colorlib v7

إذا كنت مهتمًا بإضافة نموذج بحث أكثر تقدمًا إلى نظام الويب الخاص بك، فمن الأفضل ألا تفوت مراجعة Colorlib Search Form v7. إلى جانب وظيفة البحث الأساسية، هناك أيضًا خيار متقدم يغطي ستة مجالات مختلفة. ميزة أخرى رائعة لمثال نموذج البحث المجاني هذا هي زر الحذف. فهو يعيد كافة الحقول إلى الوضع الافتراضي حتى لا تضطر إلى مسحها جميعًا يدويًا. مريحة للغاية بالفعل. يوجد أيضًا عداد نتائج يوضح عدد العناصر المتوفرة للكلمة الرئيسية المحددة التي تهتم بها.
نموذج بحث Colorlib v8

هل أنت بحاجة إلى المزيد من أمثلة نماذج البحث المجانية المستندة إلى CSS3 وHTML5؟ إذا كان الأمر كذلك، حسنًا، استمر في التمرير والاستمتاع بكل المحتوى المذهل الذي نقدمه إلى الطاولة. إليك حل رائع آخر لمتاجر الأزياء مع وظيفة البحث المتقدم وخلفية الصور. وكما هو الحال مع القالب السابق، يحتوي هذا القالب أيضًا على زر يعيد تعيين معلمات البحث إلى الوضع الافتراضي. إلى جانب شريط البحث الرئيسي، هناك ستة حقول إضافية يمكنك ملؤها والحصول على أدق النتائج الممكنة. كما أن الشكل ذو لون داكن لطيف مما يجعله أكثر أناقة.
نموذج بحث Colorlib v9

Colorlib Search Form v9 هو تخطيط نموذج بحث مجاني متعدد الأغراض يمكنك استخدامه لمجموعة متنوعة من الأهداف المختلفة. إذا كنت تدير مساحة ويب بها الكثير من المحتوى والعناصر الجارية، فستكون وظيفة البحث المتقدم مفيدة جدًا. وهذا شيء يقدمه Colorlib Search Form v9. إنه ذو مظهر احترافي ومتطور يمكنك تغييره بسهولة، مما يجعله يتبع لوائح علامتك التجارية بدقة. ولكن إذا كنت ترغب في إخراجه من الصندوق، فاستخدمه كما هو وأكمل تنفيذه في صفحتك في لمح البصر.
نموذج بحث Colorlib v10

قالب نموذج بحث مجاني أنيق ومعاصر ومرن تمامًا مع تأثير متدرج لإضفاء الإثارة على الأشياء قليلاً. لن تميزك هذه الأداة بسهولة عن المنافسة وتخلق تجربة ممتعة فحسب، ولكنها تأتي أيضًا مع قسم بحث متقدم إضافي. إلى جانب شريط البحث الرئيسي (ذو الحواف المستديرة)، هناك ستة حقول إضافية مع خيار القائمة المنسدلة الذي يمكنك تعديله وفقًا لتفضيلات عملك. ولجعل عمليات البحث المتكررة أكثر راحة، يوجد زر إعادة تعيين مضمن في التخطيط أيضًا. لا تنس التحقق من Colorlib Search Form v10 على الهاتف المحمول ومعرفة مدى نجاحه في إعادة تشكيل هيكله.
نموذج بحث Colorlib v11

الفنادق وشركات الإقامة الأخرى، يعد Colorlib Search Form v11 أداة أنيقة وسهلة الاستخدام ستساعدك بشكل استثنائي. ضع في اعتبارك أن التصميم يعمل أيضًا مع الرحلات الجوية وتأجير السيارات والمزيد. إذا كنت تقوم بإنشاء صفحة، تخطيطًا تلو الآخر، وكتلة تلو الأخرى، فمن الأفضل أن توفر على نفسك الوقت باستخدام تصميمات محددة مسبقًا. إن قالب نموذج البحث المجاني هذا مليء بالأشياء الجيدة التي ستساعدك على المضي قدمًا في وقت قصير أو بدون وقت. أول شيء أولاً، أنه يهز خلفية الصورة. استخدمه بشكل استراتيجي وسوف تجذب انتباههم في لحظة. علاوة على ذلك، يقوم Colorlib Search Form v11 أيضًا بتحريك جميع الأقسام الضرورية لإجراء بحث سريع ومريح.
نموذج بحث Colorlib v12

قالب نموذج بحث مجاني رائع آخر للفنادق ورحلات الطيران وتأجير السيارات مع تصميم سريع الاستجابة ومتوافق تمامًا مع الأجهزة المحمولة. يأتي مع خيارات مختلفة للبحث السريع، بالإضافة إلى منتقي التاريخ لتسجيلات الوصول والمغادرة. النموذج مزود بإطار متدرج شفاف مع خلفية الصورة. إذا كنت ترغب في تخطي الأساسيات وإنشاء مظهر أكثر حداثة، فلديك الحل الصحيح أمام عينيك مباشرةً. ما عليك سوى تنزيله، ففي النهاية، القالب مجاني تمامًا، وجاهز ومجهز لتستفيد منه إلى أقصى حد.
نموذج بحث Colorlib v13

باعتبارك مالك الدليل، من الأفضل أن يكون لديك وظيفة بحث أنيقة ومريحة في الاستخدام وواسعة الحيلة متاحة على صفحتك لجميع زوار موقعك. وبهذه الطريقة، يمكنهم اكتشاف ما يهتمون به بسرعة، وإكمال البحث، الذي عادة ما يكون طويلًا ومضجرًا، في لمح البصر. بالنسبة للمدن والحانات والفنادق والمطاعم وغيرها على وجه التحديد، يعد Colorlib Search Form v13 هو الخيار المناسب لك. إنه مجاني تمامًا لذا يمكنك تنزيله واختباره بسهولة ثم تقرر لاحقًا ما إذا كان مناسبًا لاحتياجاتك. يا فتى، هل سيكون ذلك مناسبًا تمامًا لمنصتك الإلكترونية الرائعة؟
نموذج بحث Colorlib v14

اجعل الأمور بسيطة ومباشرة باستخدام Colorlib Search Form v14. إذا كنت على وشك إطلاق موقع سياحي جديد، فمن الأفضل أن تتأكد من أن خيار البحث الخاص بك قد تم فرزه بالكامل. بهذه الطريقة، يمكن للجميع العثور بسرعة على المغامرة المناسبة لعطلتهم القادمة وحجزها. باستخدام Colorlib Search Form v14، يمكنك بسهولة تقديم شريط بحث مناسب والذي سينغمس بسلاسة في مساحة الويب الحالية لديك. الحواف المستديرة وتأثير الظل تجعلها تبدو حديثة وعصرية للغاية. يتم دمج منتقي تاريخ تسجيل الوصول والمغادرة، بالإضافة إلى حقل عدد الضيوف، بشكل جاهز.
نموذج بحث Colorlib v15

أصبحت أجواء الشاطئ قوية مع قالب نموذج البحث المجاني هذا. مع أخذ ذلك في الاعتبار، لقد خمنت أن نموذج البحث Colorlib v15 هو الأنسب لكل ما يتعلق بالسفر والسياحة. لم يكن البحث عن الفنادق والسيارات ورحلات الطيران أسهل من أي وقت مضى بفضل السهولة والتطور الذي يوفره هذا التصميم. استمتع بترك التصميم كما هو تمامًا وأرفقه بموقعك على الويب للحصول على حل سريع للغاية. لكن إجراء تعديلات وتحسينات إضافية أمر ممكن أيضًا. إلى جانب النموذج الإلزامي، يتضمن الإصدار 15 من Colorlib Search Form أيضًا خانتي اختيار لتزويد العميل بمزيد من الخيارات.
نموذج بحث Colorlib v16

نموذج نموذج بحث مجاني رائع لتسهيل تصفح الفنادق والسيارات ورحلات الطيران. وغني عن القول، إنها الأداة الأفضل لإجراء الحجوزات عبر الإنترنت مع حقلين لتحديد الوجهة، بالإضافة إلى تواريخ المغادرة والعودة. بالإضافة إلى ذلك، يحتوي الإصدار 16 من نموذج بحث Colorlib على ثلاثة مربعات لوضع علامة وخلفية الصورة. وبطبيعة الحال، يمكنك تغيير كل قسم وفقا للهدف الرئيسي. يتكيف إصدار Colorlib Search Form v16 أيضًا بطلاقة مع الأجهزة المختلفة ويظهر بشكل مذهل على شاشات شبكية العين. أساسي للوهلة الأولى، ولكنه قوي وعملي بما يكفي لإنجاز المهمة في وقت قصير أو بدون وقت.
نموذج بحث Colorlib v17

يقدم هذا القالب الخاص نموذجًا ثلاثيًا في واحد حيث يمكن للمستخدم الاختيار بين حجز فندق أو سيارة أو رحلة طيران. تتم عملية التصفية بشكل لا تشوبه شائبة من أجل التنفيذ السريع. كما يأتي كل قسم مع مجموعة مختلفة من الحقول المناسبة للموضوع. يشتمل الثلاثة جميعًا على منتقي التاريخ بينما يحتوي قسم السيارات فقط على منتقي الوقت أيضًا. ناهيك عن أنه يمكنك تخصيص Colorlib Search Form v17 حسب ما تفضله، وتصحيح الحقول وفقًا لاحتياجاتك، وتقديم طريقة مناسبة لجميع زوار موقعك للعثور على أفضل خيارات الحجز التي تناسب احتياجاتهم وتفضيلاتهم. سواء قمت بتنفيذ تخطيط نموذج البحث المجاني هذا على صفحتك أو استخدامه كصفحة فردية، يعمل كلا الخيارين دون أي عوائق.
نموذج بحث Colorlib v18

قالب نموذج بحث HTML5 مجاني ورائع تمامًا ويعرف أيضًا باسم معالج النماذج والذي سيكون لديك الكثير من المرح عند تنفيذه في تصميم الويب الخاص بك. يتغير نموذج بحث Colorlib v18 بسلاسة لجميع أنواع أنماط مواقع الويب المختلفة، طالما أنها تتعلق بالسفر والسياحة. باستخدام خلفية الصورة، يمكنك إنشاء انطباع أول قوي بشكل استراتيجي، مما يثير اهتمام الجميع بملء النموذج في أسرع وقت ممكن. بالطبع، يمكنك تقديم النموذج إلى أحد التخطيطات المحددة مسبقًا أو استخدامه تمامًا كما هو. وفر الوقت والجهد وتعامل مع نماذج البحث عن الفنادق وتأجير السيارات ورحلات الطيران بذكاء.
نموذج بحث Colorlib v19

يعد Colorlib Search Form v19 بديلاً آخر لنموذج البحث المجاني المثالي للرحلات الجوية وشركات الطيران. يشبه الشكل صندوقًا حديثًا بحواف مستديرة وتأثير متدرج شفاف. تتكون الخلفية من صورة جذابة تعمل فقط على تحسين التجربة الكلية. أما النموذج فهو يضم خمسة حقول مختلفة وزر بحث؛ من والى الركاب خروج وعودة. الأخيران يأتيان مع منتقي التاريخ أيضًا. إذا كان نموذج البحث اللائق هو كل ما تفتقده صفحتك، فأنت تعرف الآن مكان الحصول على نموذج بحث جاهز ومجاني تمامًا. اضغط على زر التنزيل وأنت على ما يرام.
نموذج بحث Colorlib v20

هل تقوم بإنشاء مركز عبر الإنترنت حيث يمكن للأشخاص من جميع أنحاء العالم العثور بسرعة على أفضل عروض رحلات الطيران الخاصة بهم؟ إذا كان الأمر كذلك، حسنًا، يعد نموذج البحث القوي أحد الوظائف الإلزامية التي تحتاجها للظهور على موقع الويب الخاص بك. يعد Colorlib Search Form v20 مثالًا رائعًا لنموذج البحث المجاني الذي يمكنك استخدامه تمامًا كما هو أو استخدامه كمصدر إلهام. إنه يتمتع باهتمام جيد بالتفاصيل مع حواف مستديرة وتأثير متدرج وشفاف. الخلفية هي أيضًا صورة تضفي جوًا رائعًا. وأخيرًا وليس آخرًا، فإن التصميم متوافق بنسبة 100% مع الأجهزة المحمولة، ويمكنك أيضًا اختباره من خلال التوجه إلى صفحة المعاينة المباشرة.
نموذج بحث Colorlib v21

إذا كنت ترغب في الحفاظ على تواجدك عبر الإنترنت بسيطًا وبأقل قدر ممكن من المظهر، فأنت بالتأكيد بحاجة إلى Colorlib Search Form v21. ويأتي على شكل زر يحتوي على أيقونة بحث، والتي عند النقر عليها تفتح شريط البحث بأكمله. علاوة على ذلك، يأتي Colorlib Search Form v21 أيضًا في نمطين مختلفين، دائري ومربعة. بالطبع، يعمل نموذج البحث المجاني هذا على الأجهزة المحمولة وأجهزة سطح المكتب بشكل لا تشوبه شائبة، لذا فإن الاستجابة أمر لا داعي للقلق. ما عليك سوى تنزيل الأداة الآن وجعلها تتألق على موقع الويب الخاص بك عاجلاً وليس آجلاً، مما يوفر خيار بحث رائع.
نموذج بحث Colorlib v22

تصميم نموذج بحث مجاني حديث وبسيط ومتطور يمكنك استخدامه لجميع مواقع الويب. بدءًا من الشركات والمدونات وحتى المحافظ والمتاجر عبر الإنترنت، يتكيف الإصدار 22 من Colorlib Search Form مع جميع المفاهيم المبتكرة. أيضًا، تعمل هذه الأداة بشكل رائع كوظيفة بحث متراكبة، والتي تحافظ على كتابة الأحرف خالية تمامًا من التشتيت. لا حاجة إلى المبالغة في تعقيد الأمور عندما يكون لديك الكثير من التخطيطات والمكونات المحددة مسبقًا تحت تصرفك دائمًا. ليس هذا فحسب، بل إن العديد من العناصر المميزة أيضًا لا تكلفك سنتًا واحدًا. حسنًا، ماذا تنتظر، قم بتنزيل النموذج الآن واحصل عليه لتزيين صفحتك. عندما تجتمع الوظيفة مع النمط - هذا هو ما يحدث عندما يتعلق الأمر بنموذج بحث Colorlib v22.
نموذج بحث Colorlib v23

النظافة مع لمسة من الإبداع، هذا ما تحصل عليه مع Colorlib Search Form v23. إنه قالب نموذج بحث مجاني يعتمد على HTML5، ويمكن إعادة تشكيله بسلاسة ليناسب الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية. إلى جانب شريط البحث وزر الحث على اتخاذ إجراء، يمكنك أيضًا إضافة نصوص مختلفة داخل حقل البحث نفسه، وكذلك أسفله مباشرةً. يمكنك أيضًا استخدام خلفية صورة أو إبقاء الأشياء فارغة، أيًا كان ما يناسب احتياجاتك بشكل أفضل، فإن Colorlib Search Form v23 يتعامل مع الكثير للحصول على أداة مجانية. الآن أنت تعلم أنك لست بحاجة إلى البدء من الألف إلى الياء بعد الآن.
نموذج بحث Colorlib v24

في حين أن بعض مواقع الويب تقدم إمكانية البحث باستخدام الكلمات الرئيسية فقط، إلا أنه يمكنك القيام بأكثر من ذلك باستخدام Colorlib Search Form v24. إنه قالب نموذج بحث مجاني، يتجاوز وظيفة البحث الأساسية. كما ترون، يمكنك أن تطلب من جميع المستخدمين تحسين بحثهم عن طريق اختيار الفئة المناسبة من الحقل المنسدل. سيجدون العنصر المحدد الذي يبحثون عنه بشكل أسرع الآن. تعد وظيفة البحث المريحة والسريعة وإمكانية التنقل في الموقع من الإضافات الرائعة لتجربة رائعة. تأكد من أن الزائر سيغادر مساحتك عبر الإنترنت راضيًا وأنك ستتلقى تحويلاً جديدًا.
نموذج بحث Colorlib v25

في حين أن Colorlib Search Form v25 يناسب متاجر الملابس والإكسسوارات عبر الإنترنت بشكل أفضل، يمكنك أيضًا أن تتعارض تمامًا مع القاعدة وتستخدمه في شيء مختلف تمامًا. الخيارات كثيرة جدًا بمجرد أن تتمكن من الوصول إلى أداة متعددة الاستخدامات ومرنة والتي تكون سهلة الاستخدام للغاية. خلفية الصورة مع التظليل، وحقل القائمة المنسدلة للفئة، وشريط البحث، وزر ذو تأثير متدرج، هذا هو الحال عندما يتعلق الأمر بـ Colorlib Search Form v25. لا تتردد في توصيله بصفحتك خارج الصندوق أو تحسينه بشكل أكبر؛ بغض النظر عن ذوقك الدقيق، فإن هذه الأداة تناسبه بلا شك.

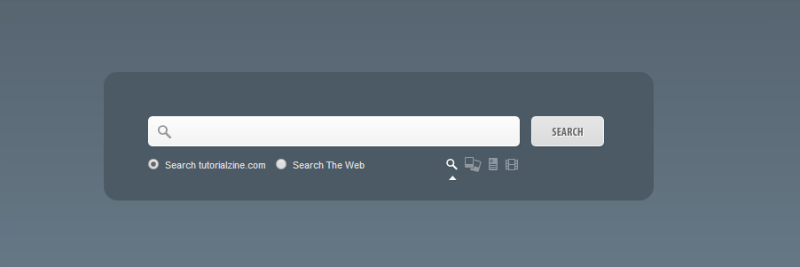
إنه نموذج بحث بسيط ومحاذاة مركزيًا مع منطقة نص (تتوهج عند النقر عليها) وزر إرسال. الحدود المتحركة المتوهجة لمربع البحث هذا تجعله أكثر جاذبية وتفاعلية حيث يتوهج على الفور عند إدخال النص في هذا المربع. أيضًا، تم تطوير هذا المربع المصمم باستخدام CSS وHTML، والذي يعمل مع jQuery. قم بإلقاء نظرة فاحصة على وظائف وتصميمات مربع البحث هذا في هذا البرنامج التعليمي.

يعد مربع البحث عنصرًا مطلوبًا بشدة وهو العنصر الأكثر استخدامًا في موقع الويب. أداة البحث البسيطة هذه تجعل موقع الويب الخاص بك جميلًا وسهل الاستخدام. إنه يعزز تجربة المستخدم من خلال تبسيط التنقل والاستكشاف. كل ما عليك فعله هو اتباع الإرشادات المذكورة في البرنامج التعليمي وإنشاء مربع البحث من البداية بنفسك.

يعد نموذج البحث الأنيق هذا فريدًا من نوعه من خلال ميزاته (ميزاته) القابلة للتوسيع. في المقام الأول، يظهر فقط رمز البحث على الشاشة، ولكن عند النقر فوق هذا الرمز، ينبثق شريط البحث الموسع. ليس هذا فحسب، بل إنه يعود تلقائيًا إلى أيقونة العدسة المكبرة المعتادة عندما يُترك شريط البحث فارغًا. علاوة على ذلك، راجع البرنامج التعليمي للحصول على صورة واضحة لإجراءات التصميم لنموذج البحث المعتمد على CSS3 وHTML.

يعمل كل زائر يصل إلى موقع الويب الخاص بك على تحسين تصنيف عملك، لذا من واجبك الآن تحسين تجربة هؤلاء المستخدمين من خلال توفير خيار بحث جيد التنظيم على مستوى الموقع. وبالتالي، يمكنهم بسهولة استكشاف الموقع والتنقل فيه في أجزاء من الوقت. سيعطيك هذا البرنامج التعليمي نظرة تفصيلية على العملية الكاملة لتصميم أداة البحث بتصميمات وأشكال مذهلة.

تعلم خطوة بخطوة من هذا البرنامج التعليمي للحصول على مربع بحث CSS3 أنيق على موقع الويب الخاص بك لجذب المزيد من الزوار إلى موقع الويب الخاص بك. تساعد مربعات البحث الأنيقة والجذابة هذه المستخدمين في الحصول بسهولة على ما يبحثون عنه على موقع الويب الخاص بك، مما يوفر وقتهم ويخلق انطباعًا جيدًا دائمًا عن عملك وموقعك الإلكتروني عليهم.

تمامًا مثل اسمه، يتوسع مربع البحث "Loooong The Search Bar" تلقائيًا عند النقر فوق منطقة البحث. يتم إنشاء شريط البحث المذهل هذا باستخدام CSS3 دون أي استخدام لاحق لأي لغة برمجة نصية. امنع زوارك من خلال خدمتهم بعناصر وظيفية مثل هذه. هل ما زلت في حيرة من أمرك بشأن وظائف وميزات نموذج البحث هذا؟ لا تقلق، قم بإلقاء نظرة على البرنامج التعليمي الغني بالمعلومات لمعرفة كيفية إنشاء "Loooong The Search Bar" في موقع الويب الخاص بك.

احصل على مربع بحث أنيق متكامل مع تأثيرات خاصة مثل التحولات والزوايا المستديرة وظلال المربع في بضع خطوات بسيطة مذكورة في البرنامج التعليمي. يأتي مربع البحث الإبداعي الجديد مزودًا بميزة النص التنبؤي في حقول البحث. يعرض جميع نتائج البحث المؤرشفة والمقترحة والأكثر قربًا. فهو يساعد المستخدمين على البحث بسرعة بمجرد استخدام الأحرف الأولى من الكلمات الرئيسية.

بمجرد إدخال النص من خلال النقر على أيقونة العدسة المكبرة لصفحة الويب، فإنه يتوسع بشكل أكبر في شكل رسوم متحركة. يتغير مظهر شريط البحث من كونه بسيطًا إلى جذاب للغاية وسهل الاستخدام. سوف تفهم ذلك بشكل أكثر وضوحًا من البرنامج التعليمي مع الإجراء التفصيلي لإنشاء بحث متحرك منه.

أولاً، تم إنشاء مربع البحث المستوحى من Apple باستخدام CSS3 لإرضاء الميول الدائمة لمستخدمي Apple. بالإضافة إلى ذلك، لتخصيص تجربة البحث مثل تجربة جهاز Apple، يمكنك البحث عن هذا البرنامج التعليمي لشريط البحث لإنشائه بنفسك.
نموذج بحث نظيف، CSS3/jQuery + PSD

إذا كنت تريد وضع علامة على موقع الويب الخاص بك فوق المواقع الأخرى، فأنت بحاجة إلى إضافة عناصر فريدة إلى موقع الويب الخاص بك. مربع البحث هو واحد من بينها. إذا كان لديك مربع بحث مخصص، فمن المؤكد أنه سيكون من الأسهل على الزائر استكشاف موقع الويب الخاص بك، مما قد يحول زوار موقعك المتكررين إلى مشترين محتملين. مربع البحث هذا مدمج أيضًا في CSS3، مما أدى إلى تبسيط التحقق من صحة jQuery مع ميزة مثيرة للاهتمام، مثل ظهور نافذة منبثقة إذا أخطأ المستخدم في العثور على حقل البحث وملؤه.

هل تبحث عن بعض نماذج البحث الرائعة والملهمة لموقعك على الويب؟ ثم قم بمراجعة هذا البرنامج التعليمي لإنشاء مربع بحث CSS3 مذهل باستخدام التحقق من صحة HTML5 وjQuery. علاوة على ذلك، باستخدام ميزة Modernizr، يمكنك بسهولة جعل مربع البحث الخاص بك متوافقًا مع متصفحاتك.

يعد نموذج البحث الجذاب هذا فريدًا من نوعه في شكله وعرضه الذي يبرز مظهر موقع الويب. من المؤكد أيضًا أن التأثير الخاص ذو الطبقات الموجود أسفل مربع البحث سيجذب الزوار من أول مرة. بشكل عام، قم بمراجعة هذا البرنامج التعليمي لإلقاء نظرة سريعة على إجراءات إنشاء نموذج بحث من البداية.
مربع البحث ذو السمة المرنة
يحتوي نموذج البحث المرن هذا على حقل إدخال بحث مرن مع زر إرسال ذو عرض ثابت وحدود ثابتة. من المؤكد أن هذه الميزة الرائعة ستجذب انتباه الزوار عندما يصلون إلى موقع الويب الخاص بك. احصل أيضًا على معلومات تفصيلية في هذا البرنامج التعليمي حول كيفية عمل وظائف وترميز CSS3 وHTML5 معًا.

إنه نموذج بحث مناسب يكمل بنية موقع الويب ويفضله دائمًا كل من المطورين ومالكي مواقع الويب. استنادًا إلى استخدام نموذج البحث، من المهم بنفس القدر إجراء بعض تغييرات التصميم في هيكله وطريقة عرضه. باستخدام رمز العدسة المكبرة الموجود في الأعلى وشريط البحث المستدير أدناه، يبدو هذا النوع من شريط البحث رائعًا. تعلم المزيد من البرنامج التعليمي.
أصبح الآن إنشاء شريط تنقل ذو نمط مسطح باستخدام مربع بحث وقائمة منسدلة أمرًا سهلاً مع هذا البرنامج التعليمي. يمكنك إضافة عناصر مثل الإعدادات، والقائمة، والخيارات باستخدام ترميز HTML ومع CSS، وإضافة الأنماط الأساسية، وعناصر التنقل والقائمة، والروابط، ومربع البحث، والقائمة المنسدلة، وما إلى ذلك. تقع هذه القائمة المنسدلة عموديًا لتظهر جميع الخيارات المتاحة.
شكرًا لك على زيارة Colorlib وقراءة هذا المقال! نحن نقدر ذلك بشدة! الآن قد ترغب في تعلم كيفية إنشاء موقع على شبكة الإنترنت
إفشاء:تحتوي هذه الصفحة على روابط تابعة خارجية قد تؤدي إلى حصولنا على عمولة إذا اخترت شراء المنتج المذكور. الآراء الواردة في هذه الصفحة هي آراءنا ولا نتلقى مكافآت إضافية مقابل التقييمات الإيجابية.
توضح المقالة ميزات التخطيط لنموذج البحث الخاص بالموقع، وتقدم مثالاً لترميز التعليمات البرمجية الدلالية، والتصميم في CSS3، بالإضافة إلى القليل من سحر jQuery في النهاية.
-
العلامات
قبل ظهور HTML5، تم تحويل نموذج البحث إلى حقل نصي عادي؛ ومع الظهور التدريجي لإصدار جديد من لغة الترميز في حياتنا، ظهر نوع حقل بحث خاص لها. لذلك في كود HTML الخاص بموقع ويب حديث قد نرى شيئًا مثل هذا:
نتيجة التعليمات البرمجية في FF، Opera، IE9:
ويختلف الأمر قليلاً في المتصفحات المستندة إلى محرك webkit (Chrome وSafari):
حقل البحث في webkitكما ترون، عند التركيز على الحقل، تتم إضافة التمييز، وعند إدخال النص، يظهر زر واضح عند النقر عليه، يتم حذف محتويات الحقل، وهو أمر مريح للغاية في حد ذاته.
بدون تصميم CSS، يبدو نموذج البحث الخاص بنا بسيطًا جدًا في الوقت الحالي، وفي هذه المقالة سنحاول القيام بشيء مثل هذا:

على سبيل المثال: تخطيط نموذج البحث
إذا لم تكن هناك خطط لدعم المتصفحات الأقدم، فسيكون هناك عنصر فارغ غير دلالي
يمكن استبداله بالعنصر الزائف: before .مميزات تصميم نموذج البحث
نظرًا لأنني قررت استخدام عدد كبير جدًا من خصائص CSS3، فلن تعمل هذه المعجزات في متصفحات Internet Explorer الأقدم، ولتحقيق التوافق عبر المستعرضات، تحتاج إلى توصيل العكازات، والقيام بشيء ما بالصور، وما إلى ذلك.
في البداية أود أن ألفت الانتباه إلى بعض الميزات، وهي:
- أسلوب في المتصفحات المعتمدة على محرك webkit
- تصميم العنصر النائب
أنماط نماذج البحث في متصفحات Chrome وSafari
دعونا نضيف بعض الأنماط إلى الحقل باستخدام فئة البحث:
بحث (الخلفية: #d8e6ef؛ الحد: 1 بكسل صلب #000؛)
النتيجة في لقطة الشاشة:
ابحث في متصفحات FF وOpera وChrome وSafariكالعادة، هناك تردد وارتباك في المتصفحات، في Chrome تعمل الحدود بشكل غريب إلى حد ما (تظهر الهوامش كما لو كنا نقوم بإعداد الحشو)، ويتجاهل Safari القواعد تمامًا. ولكن هناك حل لهذه الحالة؛ أضف القاعدة التالية إلى كود CSS:
البحث (-مظهر webkit: لا شيء؛)
الآن أصبح كل شيء طبيعيًا في webkit، لكنهم ما زالوا يختلفون في تمييز الحقول عند التركيز عليها افتراضيًا وزر المسح. هذه العناصر، على الرغم من أنها مريحة في كثير من الأحيان، يمكن أن تفسد في بعض الأحيان هدف التصميم وتحتاج إلى تعطيلها. من السهل جدًا إزالة الإضاءة الخلفية:
البحث: التركيز (المخطط التفصيلي: لا شيء؛ /* إزالة تسليط الضوء على التركيز */ -moz-box-shadow: inset 0 0 2px #000; -o-box-shadow: inset 0 0 2px #000; -webkit-box-shadow : inset 0 0 2px #000; box-shadow: inset 0 0 2px #000 /* تمت إضافة الظل الداخلي كبديل لجميع المتصفحات */ )
كل ما تبقى هو التخلص من زر المسح. في الواقع، يمكن تصميمه بسهولة عن طريق استبدال تقاطع بسيط بنوع من الخلفية، وتحديد موضعه، وما إلى ذلك، ولكن في المثال الخاص بي لن تكون هناك حاجة إليه:
/* القاعدة فقط لعنصر مع فئة البحث */ .search::-webkit-search-cancel-button ( العرض: لا شيء؛ /* إزالة زر المسح */ ) /* أو لجميع الحقول التي تحتوي على نوع البحث المستند */ الإدخال::-webkit-search-cancel-button (العرض: لا شيء؛)
تصميم عنصر نائب لتلميح أداة النص
لسوء الحظ، مع تلميح النص، كل شيء أكثر تعقيدا قليلا مما يبدو للوهلة الأولى. أولاً، إنه لا يعمل في IE9، ناهيك عن المتصفحات القديمة، لذلك في الأماكن المهمة حيث يكون بعض النص في الحقل ضروريًا للغاية، يجب عليك استخدام JavaScript. ثانيًا، تم تصميم العنصر النائب بشكل سيء في متصفحات Firefox وChrome وSafari ولا يتناسب مع Opera على الإطلاق:
:-moz-placeholder ( اللون: #304e62; /* تم تغيير اللون في FF */ ) ::-webkit-input-placeholder ( اللون: #304e62; /* تم تغيير اللون في webkit */ )
يرجى ملاحظة أن هذه المحددات لن تعمل إذا تم إدراجها مفصولة بفواصل؛ ويجب أن يبدأ كل منها بسطر جديد.
لقد فكرت في اللحظات الخاصة التي قد تنشأ فيها صعوبات؛ ولا ينبغي أن يسبب باقي الجزء مشاكل لمصمم تخطيط أكثر أو أقل خبرة.
البرامج النصية مسج
أخيرًا، دعونا نضيف بعض النصوص البرمجية إلى النموذج الخاص بنا، وهي:
- سنقوم بإلغاء الطلب وعرض رسالة خطأ عند إرسال حقل فارغ
- عند التركيز على الحقل، سنضيف تلميحًا صغيرًا في الأسفل
من السهل جدًا تنفيذ كل هذا باستخدام قوة jQ، وقد حصلت على الكود التالي مع التعليقات:
$(function() ( /* معالجة إرسال النموذج */ $(".search-form").submit(function() ( var errVal = "طلب فارغ"; /* إذا كان الحقل فارغًا أو يحتوي على القيمة errVal */ if( $(".search").val() == "" || $(".search").val() == errVal) ( /* أضف errVal إلى الحقل، وقم بتغيير لون الخلفية و */ $(" .search").val(errVal).css((backgroundColor: "rgba(0,0,0,.1)")); /* return false - لم يتم إرسال النموذج */ return false ); this).val("").css((backgroundColor : "#d8e6ef")); /* إظهار تلميح الأداة */ $(".notice").fadeIn(400 )); ".search").blur(function() ) ( /* إزالة تلميح الأداة */ $(".notice").fadeOut(400); ));
بالطبع، من الأفضل استبدال الفئات في البرنامج النصي بمعرفات لتشغيل البرنامج النصي بشكل أسرع، وحتى إذا ظهرت عناصر أخرى بنفس الفئات في المستند، فلن تؤدي إلى تعطيل تشغيل البرنامج النصي.
نتائج
ولذلك قمنا بتصميم وبرمجة نموذج بحث للموقع، يعمل بأحدث إصدارات Firefox وChrome وOpera وSafari وIE9+. إذا كنت تريد حقًا، يمكنك إنشاء إصدار أكثر أو أقل عبر المتصفحات، بدءًا من IE6.
تم التحقق
- إنترنت إكسبلورر 9+
- الأوبرا
- ثعلب النار
- كروم
- سفاري
مساعدة المشروع
ربما يكون حقل البحث أحد عناصر واجهة المستخدم الشائعة. عند العمل على مستوى راحة الواجهة، غالبًا ما تكون هناك رغبة في إضافة حقل بحث أنيق. في هذا البرنامج التعليمي سوف نقوم بإنشاء مثل هذا العنصر الشائع باستخدام العناصر الزائفة.
ترميز HTML
لإعداد مثل هذا الحقل، سيكون وضع العلامات ضئيلا.
يتم استخدام العنصر النائب HTML5 الخاص والسمات المطلوبة هنا:
- العنصر النائب- تحدد هذه السمة عرض النص في الحقل قبل أن يتلقى الحقل تركيز الإدخال، ثم يتم إخفاء النص.
- مطلوب- تحدد هذه السمة شرطًا إلزاميًا لوجود المعلومات في حقل الإدخال قبل إرسال النموذج.
يحتوي HTML5 أيضًا على معنى جديد لسمة النوع: type="search" . لكن دعمه ضعيف في المتصفحات، لذا لن نستخدمه في الوقت الحالي.
عناصر HTML مثل img و input لا تحتوي على محتوى. ولذلك، فإن العنصر الزائف مثل: before لن يعرض أي أسهم للزر.
الحل لهذه المشكلة في حالتنا هو استخدام الزر type="submit" بدلاً من input type="submit" . بهذه الطريقة نحتفظ بالنموذج باستخدام مفتاح ENTER.
CSS
وفيما يلي الأنماط اللازمة لمظاهرتنا:
إلغاء التفاف النص
Cf:before, .cf:after( content:""; عرض:table; ) .cf:after( واضح:كلاهما; ) .cf( Zoom:1; )
عناصر النموذج
لا تظهر بادئات المتصفح في الكود لتحسين الوضوح. يمكنك رؤية الكود الكامل في النص المصدر.
/* أنماط حاوية النموذج */ .form-wrapper ( العرض: 450 بكسل؛ الحشو: 15 بكسل؛ الهامش: 150 بكسل تلقائي 50 بكسل تلقائي؛ الخلفية: #444؛ الخلفية: rgba(0,0,0,.2); الحدود- نصف القطر: 10 بكسل؛ ظل الصندوق: 0 1 بكسل 1 بكسل rgba(0,0,0,.4) داخلي، 0 1px 0 rgba(255,255,255,.2) /* أنماط إدخال النص */ إدخال غلاف النموذج (العرض: 330 بكسل الحشو: 10 بكسل 5 بكسل؛ الخط: غامق 15 بكسل "trebuchet MS" الحدود: 0؛ حدود النطاق: 3 بكسل 0 3 بكسل) .مجمع النموذج: التركيز (المخطط التفصيلي: 0؛ الخلفية: #fff؛ 0 0 2px rgba(0,0,0,.8) inset; ) .إدخال غلاف النموذج::-webkit -input-placeholder ( اللون: #999; وزن الخط: عادي; نمط الخط: مائل; ) . إدخال غلاف النموذج: -moz-placeholder (اللون: #999؛ وزن الخط: عادي؛ نمط الخط: مائل؛) .إدخال غلاف النموذج: -ms-input-placeholder (اللون: #999؛ وزن الخط: عادي؛ نمط الخط: مائل) /* زر إرسال النموذج */ .زر غلاف النموذج (التجاوز: مرئي؛ الموضع: تعويم نسبي: يمين؛ الحدود: 0؛ الحشو: 0؛ المؤشر: المؤشر؛ الارتفاع: 40 بكسل؛ العرض: 110 بكسل؛ الخط: غامق 15px/40px "lucida sans"، "trebuchet MS"، "Tahoma"؛ اللون: #ففف؛ تحويل النص: أحرف كبيرة؛ الخلفية: #d83c3c؛ نصف قطر الحدود: 0 3px 3px 0؛ ظل النص: 0 -1px 0 rgba(0, 0,0, .3); ) . زر غلاف النموذج: التحويم (الخلفية: #e54040؛ ) . زر غلاف النموذج: نشط، . زر غلاف النموذج: التركيز (الخلفية: #c42f2f؛ المخطط التفصيلي: 0؛ ) . زر غلاف النموذج: قبل ( / * السهم الأيسر */ المحتوى: ""؛ الموضع: عرض الحدود مطلق: 8 بكسل 8 بكسل 0؛ نمط الحدود: لون الحدود: شفاف #d83c3c) .زر غلاف النموذج: التحويم: قبل( لون الحدود اليمنى: #e54040) .زر غلاف النموذج: التركيز: قبل، .زر غلاف النموذج: نشط: قبل (لون الحدود الأيمن: #c42f2f;) .زر غلاف النموذج::-moz- focus-inner ( /* قم بإزالة المساحة الإضافية بجوار الزر في Mozilla Firefox */ border: 0; padding: 0; )
خياران لنماذج البحث يتيحان لك توفير المساحة على موقعك. عند النقر عليه، يتم توسيع النموذج للسماح بإدخال النص. تستخدم فقط CSS3.
لغة البرمجة
شكل بسيط مع html5بطاقة شعار:
CSS
لنبدأ أولاً بإعادة تشغيل الأنماط لـ webkitالمتصفحات التي تميل إلى إضافتها إلى محركات البحث مدخلإطار العلامات، رمز الإغلاق. لذلك دعونا نزيل كل هذه الأشياء غير الضرورية:
الإدخال (المخطط التفصيلي: لا شيء؛) الإدخال (-مظهر webkit: حقل نص؛ -حجم مربع webkit: مربع المحتوى؛ عائلة الخط: وراثة؛ حجم الخط: 100%؛) الإدخال::-webkit-search-decoration ، الإدخال::-زر-webkit-search-cancel-button (العرض: لا شيء؛ /* إزالة أيقونة البحث والإلغاء */)
لنقم بإنشاء نموذج بحث:
لن نتناول جميع الخصائص، بل سنلاحظ فقط أن عرض مدخلات البحث يهم أولاً 55 بكسل، وسوف تتوسع إلى 130 بكسلفي لحظة التركيز :ركز. ملكية انتقاليسمح لك بتحريك هذا التغيير في العرض. يستخدم للتوهج مربع الظل:
الإدخال ( الخلفية: #ededed url(search-icon.png) مركز 9 بكسل بدون تكرار؛ الحد: 1 بكسل مصمت #ccc؛ الحشو: 9 بكسل 10 بكسل 9 بكسل 32 بكسل؛ العرض: 55 بكسل؛ -webkit-border-radius: 10em؛ -moz- نصف قطر الحدود: 10em؛ -webkit-transition: جميع انتقالات .5s؛ لون الحدود: #6dcff6؛ .5); -moz-box-shadow: 0 0 5px rgba(109,207,246,.5);
في التجريبي 2 مدخلأصبح حقل البحث أكثر إحكاما - سيتم عرض الرمز فقط. عند النقر عليه، سيتغير عرض حقل الإدخال أيضًا.
#demo-b الإدخال (العرض: 18 بكسل؛ مساحة اليسار: 10 بكسل؛ اللون: شفاف؛ المؤشر: المؤشر؛) #demo-b الإدخال: hover (لون الخلفية: #fff;) #demo-b الإدخال: التركيز (العرض) : 130 بكسل؛ مساحة اليسار: 32 بكسل؛ لون الخلفية: #fff؛
وأصبح النص شفافًا:
#demo-b input:-moz-placeholder (اللون: شفاف;) #demo-b input::-webkit-input-placeholder (اللون: شفاف;)
يعمل النموذج في جميع المتصفحات الحديثة كروم, ثعلب النار, سفاري، و آي إي 8+.
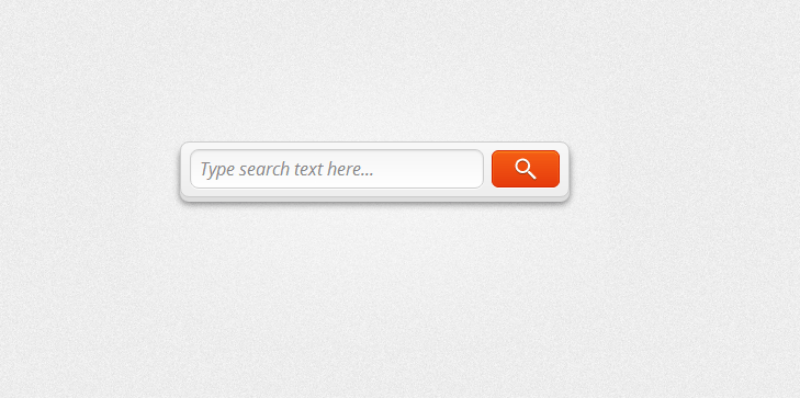
أحد العناصر الأكثر استخدامًا في أي موقع ويب هو نموذج البحث. إذا كنت ترغب في زيادة مستوى سهولة الاستخدام على موقعك، وتسهيل عملية العثور على المادة المناسبة بشكل كبير، فعليك البدء بجدية في تطوير نموذج البحث.
لذا، نريد اليوم أن نخبرك عن تصميم نموذج بحث باستخدام خصائص CSS3.
في الماضي، ربما كنت قد وجدت بالفعل برامج تعليمية حول كيفية تصميم نموذج بحث في CSS3، ولكن اليوم نريد أن نقدم لك خيارًا مختلفًا قليلاً - نموذج بحث بتأثير ثلاثي الأبعاد يتم تنفيذه باستخدام معلمة box-shadow.
العلامات
يمكنك أدناه رؤية كود HTML المستخدم لتطوير هذا النموذج. يرجى ملاحظة أنه تم تطوير أداة الحشو الخاصة بنا باستخدام HTML5، واستخدمنا جميع السمات الضرورية.
في البداية أردنا استخدام النوع = "بحث" الذي تم تقديمه في HTML5، ولكن بعد ذلك غيرنا رأينا بسبب عدم التوافق مع العديد من المتصفحات الحديثة. سنحتاج الآن إلى إضافة بضعة أسطر إضافية من كود CSS للكتابة فوق القيم الأصلية.
كود CSS
دعونا نلقي نظرة على الحد الأدنى من الأنماط المستخدمة لإنشاء نموذج بحث CSS3 جميل:
غلاف النموذج(
العرض: 450 بكسل؛
الحشو: 8 بكسل؛
الهامش: 100 بكسل تلقائي؛
إخفاء الفائض؛
عرض الحدود: 1 بكسل؛
نمط الحدود: صلب؛
لون الحدود: #dedede #bababa #aaa #bababa؛
-moz-box-shadow: 0 3px 3px rgba(255,255,255,.1), 0 3px 0 #bbb, 0 4px 0 #aaa, 0 5px 5px #444;
-webkit-box-shadow: 0 3px 3px rgba(255,255,255,.1), 0 3px 0 #bbb, 0 4px 0 #aaa, 0 5px 5px #444;
ظل الصندوق: 0 3px 3px rgba(255,255,255,.1), 0 3px 0 #bbb, 0 4px 0 #aaa, 0 5px 5px #444;
-moz-border-radius: 10px؛
-webkit-border-radius: 10px;
نصف قطر الحدود: 10 بكسل؛
لون الخلفية: #f6f6f6؛
صورة الخلفية: -webkit-gradient(linear، أعلى اليسار، أسفل اليسار، من (#f6f6f6)، إلى (#eae8e8))؛
صورة الخلفية: -webkit-linear-gradient(top, #f6f6f6, #eae8e8);
صورة الخلفية: -moz-linear-gradient(top, #f6f6f6, #eae8e8);
صورة الخلفية: -ms-linear-gradient(top, #f6f6f6, #eae8e8);
صورة الخلفية: -o-linear-gradient(top, #f6f6f6, #eae8e8);
صورة الخلفية: خطي متدرج (أعلى، #f6f6f6، #eae8e8)؛
}
غلاف النموذج #search (
العرض: 330 بكسل؛
الارتفاع: 20 بكسل؛
الحشو: 10 بكسل 5 بكسل؛
تعويم: اليسار؛
الخط: غامق 16px "lucida sans"، "trebuchet MS"، "Tahoma"؛
الحدود: 1px الصلبة #ccc؛
-moz-box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #fff;
-webkit-box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #fff;
ظل الصندوق: 0 1px 1px #ddd inset, 0 1px 0 #fff;
-moz-border-radius: 3px؛
-webkit-border-radius: 3px؛
نصف قطر الحدود: 3px؛
}
غلاف النموذج #search:التركيز (
الخطوط العريضة: 0؛
لون الحدود: #aaa؛
-moz-box-shadow: 0 1px 1px #bbb inset;
-webkit-box-shadow: 0 1px 1px #bbb inset;
مربع الظل: 0 1px 1px #bbb inset;
}
غلاف النموذج #search::-webkit-input-placeholder (
اللون: #999؛
وزن الخط: عادي؛
}
غلاف النموذج #search:-moz-placeholder (
اللون: #999؛
وزن الخط: عادي؛
}
غلاف النموذج #search:-ms-input-placeholder (
اللون: #999؛
وزن الخط: عادي؛
}
غلاف النموذج #إرسال (
تعويم: حق؛
الحدود: 1 بكسل صلب #00748f؛
الارتفاع: 42 بكسل؛
العرض: 100 بكسل؛
الحشو: 0؛
المؤشر: المؤشر؛
الخط: غامق 15px Arial، Helvetica؛
اللون: #فافا؛
تحويل النص: أحرف كبيرة؛
لون الخلفية: #0483a0;
صورة الخلفية: -webkit-gradient(linear، أعلى اليسار، أسفل اليسار، من (#31b2c3)، إلى (#0483a0))؛
صورة الخلفية: -webkit-linear-gradient(top, #31b2c3, #0483a0);
صورة الخلفية: -moz-linear-gradient(top, #31b2c3, #0483a0);
صورة الخلفية: -ms-linear-gradient(top, #31b2c3, #0483a0);
صورة الخلفية: -o-linear-gradient(top, #31b2c3, #0483a0);
صورة الخلفية: تدرج خطي (أعلى، #31b2c3، #0483a0)؛
-moz-border-radius: 3px؛
-webkit-border-radius: 3px؛
نصف قطر الحدود: 3px؛
ظل النص: 0 1px 0 rgba(0, 0,0, .3);
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff;
ظل الصندوق: 0 1px 0 rgba(255, 255, 255, 0.3) داخلي, 0 1px 0 #fff;
}
غلاف النموذج #submit:hover،
.مجمع النموذج #إرسال:التركيز (
لون الخلفية: #31b2c3؛
صورة الخلفية: -webkit-gradient(linear، أعلى اليسار، أسفل اليسار، من (#0483a0)، إلى (#31b2c3))؛
صورة الخلفية: -webkit-linear-gradient(top, #0483a0, #31b2c3);
صورة الخلفية: -moz-linear-gradient(top, #0483a0, #31b2c3);
صورة الخلفية: -ms-linear-gradient(top, #0483a0, #31b2c3);
صورة الخلفية: -o-linear-gradient(top, #0483a0, #31b2c3);
صورة الخلفية: تدرج خطي (أعلى، #0483a0، #31b2c3)؛
}
غلاف النموذج #submit:active (
الخطوط العريضة: 0؛
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) داخلي;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) داخلي;
ظل الصندوق: 0 1px 4px rgba(0, 0, 0, 0.5) داخلي;
}
غلاف النموذج #submit::-moz-focus-inner (
الحدود: 0؛
}
دعم المتصفح
يمكنك أدناه رؤية بعض لقطات الشاشة التي توضح نموذج البحث الخاص بنا. يجب ملاحظة أنه يعمل بشكل جيد أيضًا إذا تم فتح الصفحة في إصدار أقدم من المتصفح. أود أيضًا أن أضيف أن نموذج بحث CSS3 هذا جاهز تمامًا للاستخدام.
المتصفحات الحديثة Chrome وFirefox وSafari وOpera وIE10:

يرجى ملاحظة أن Opera يدعم حاليًا سمة العنصر النائب في HTML5، ولكن لا يمكن تصميمها.
والخبر السار هو أن IE10 يدعم أيضًا حشو HTML5.
الإصدارات السابقة من IE (6/7/8):

*
ختاماً
إذا كنت قد قرأت مقالاتنا السابقة، فمن المحتمل أنك تعلم أننا هنا نقوم بتطوير تطبيقات العمل (مع أو بدون إصدارات التراجع) لجميع المتصفحات. وهذا المثال ليس استثناء.
بالإضافة إلى استخدام نموذج CSS3 لإنشاء كتلة بحث، يمكنك تعديله بسهولة لإنشاء نموذج ترخيص أو نموذج اشتراك.
